Intel® RealSense™ Technology enables developers to integrate human-like senses into their applications. It's fundamentally re-shaping the future by equipping devices with the ability to see, understand, interact with, and learn from their environment.
CHALLENGE
Shaping Cross-Platform Modular UX
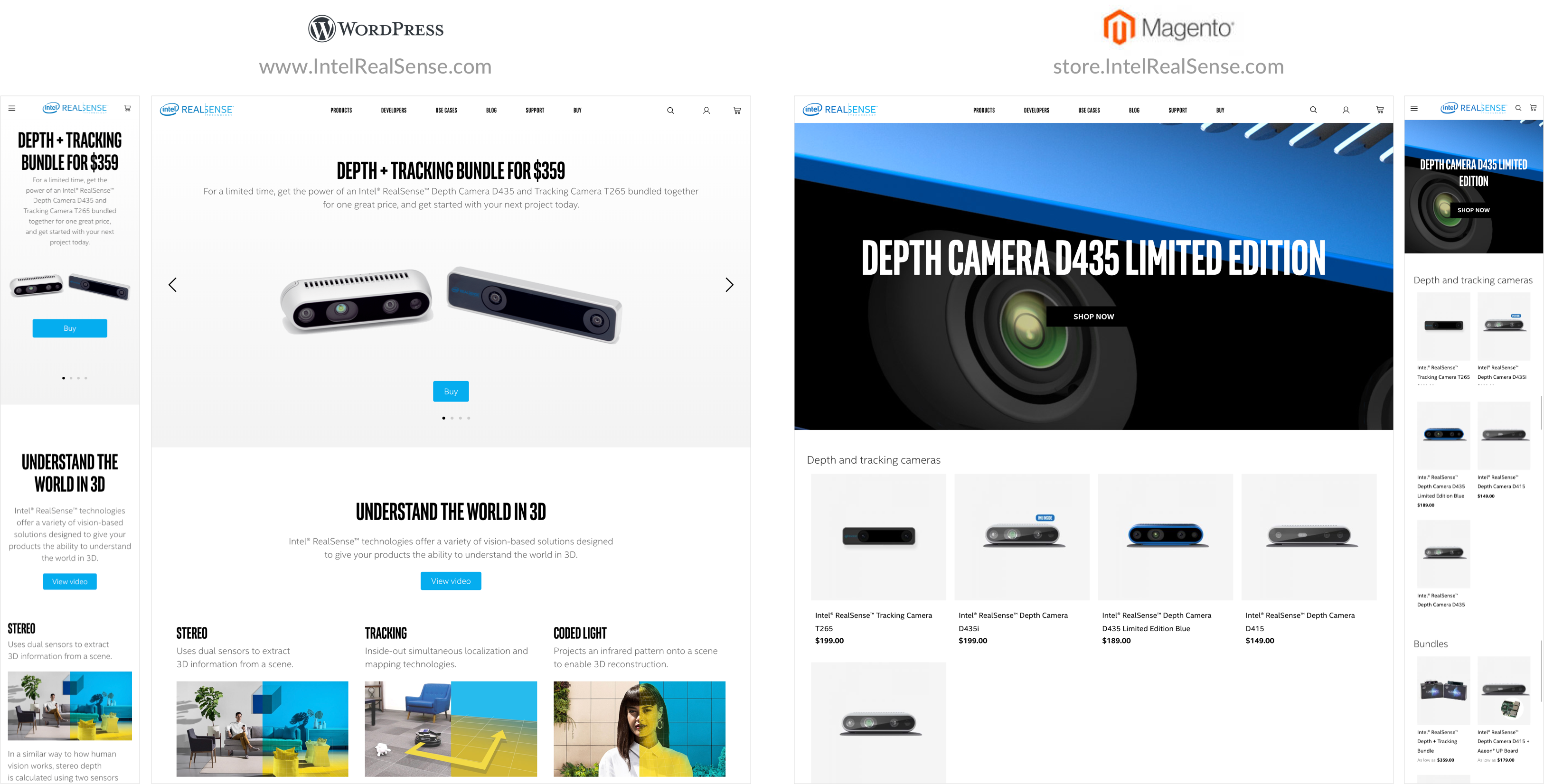
Until recently, Intel RealSense used primarily third-party retailers to sell their revolutionary 3D sensing cameras online. While they have been considering adding e-commerce capabilities to their WordPress-based marketing site, WooCommerce did not feel appealing enough. What they really wanted was to explore the possibility of integrating with a leading e-commerce platform such as Magento 2. Magento is well-known for its performance and scalability, frictionless two-step checkout process, mobile friendliness, ease of upgrading, a long list of available extensions, instant purchase and email marketing automation.
In systems where functionality and interactions are distributed across multiple platforms, it’s not enough to design individual UX. The challenge was to create seamless, coherent UX across both platforms and all devices a user will be accessing them with.
APPROACH
Making it Seamless for the User
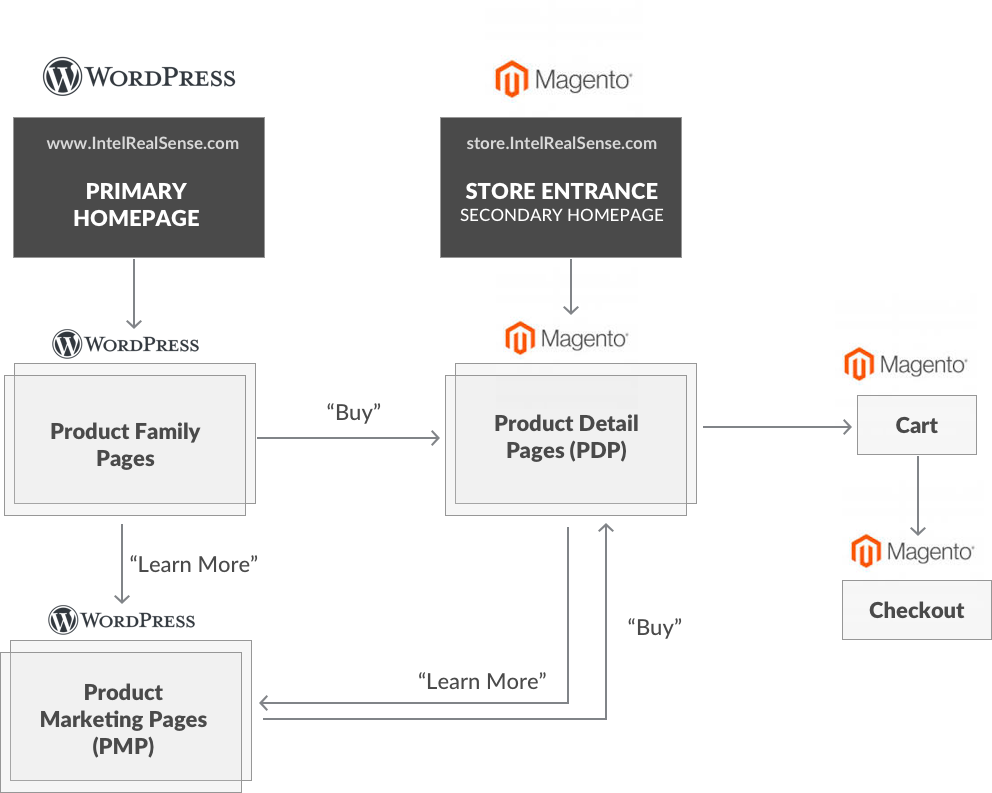
First and foremost, for the system to feel seamless to a user, we needed to create a flow where marketing pages (WordPress) and product pages (Magento) would blend together, where every transition between product and marketing felt natural and would guide users on their journey towards buying decisions.
The customer buying decision process is rarely linear. Customers typically don’t start at point “A” and move through each subsequent step of the buyer’s journey until they reach the finish line. Instead, customers move into the purchase funnel different phrases. They may enter early at the top or middle of the funnel or join late in the journey right before they make their purchase.
Nurturing Customers at Each Stage of Their Journey
We optimized the buying decision process from top to bottom to catch customers at every stage of their journey.
1. Awareness / Need Recognition
The buying journey would begin when a user realizes they are interested in learning more about 3D depth-sensing camera. They may have seen an ad on social media, or a friend may have mentioned it to them but are not quite sure yet which brand or model would be most relevant for their needs.
2. Research
The user starts searching for information on 3D depth-sensing cameras to help them better understand the state of the market and identify what’s available. At this point, the user turns to online research and conducts searches to find the best fitting solutions. This is where they would have found a range of Intel RealSense cameras as well their top competitors’.
3. Consideration and Evaluation
Once the initial search for information is complete, the user starts reflecting on what they learned or discovered. They begin to evaluate their options to determine which camera is best for their needs, which model would provide the best balance between value and price. At this point in the process, users have a lot to consider. They must determine what solution would be the most trustworthy, affordable, highest quality, and highest performing. They look for reasons to believe why one camera has more benefits than the other.
4. Decision = Purchase
At this point in the journey, the user is ready to pull the trigger and make a purchase. They have made their decision about which camera is the best for them, and they are ready to buy. The research and evaluation are over, so now the customer just needs a clear pathway to purchase. For a brand to help customers through this phase, we made buying as simple and straightforward as possible. In addition, at this stage, the user will also be presented with positive reinforcements such as great reviews, testimonials, discounts, etc. that will lead to a purchase. And we would try to avoid negative reinforcements (i.e bad reviews, additional expenses, etc.), which could cause the user to turn away.
5. Post-Purchase
The path to purchase is complete. The user has made a purchase. But that doesn’t mean the customer journey is complete. Now, is the time when the user reflects on whether they made the right decision. The user will consider if the camera accurately and fully meets their needs. They will decide if it was worth the cost and if the brand delivered on its promises. They will feel either satisfaction or buyer’s remorse. If it’s the former, the customer might come back to make another purchase; or recommend the brand to a friend, share their own reviews and photos on social media, etc. But if it’s the latter, the customer could reject the brand, never make another purchase, and even share their negative experience with others.
To make the transition between informational and e-commerce portions of the site as seamless and transparent as possible we proposed to —
- Create consistent navigation throughout both sides of the future site (WordPress and Magento).
- Embrace the modular design approach. The modular design encouraged us to think and design user experience in patterns. By creating a pattern that can be easily translated to either WordPress or Magento, we guaranteed system flexibility and future scalability. For example, instead of designing a series of screens or views to enable a user to accomplish a task, we started by first understanding the way the system is structured and which components can be used to create the user flow.
NAVIGATION
Reducing the Number of Clicks to Valuable Content
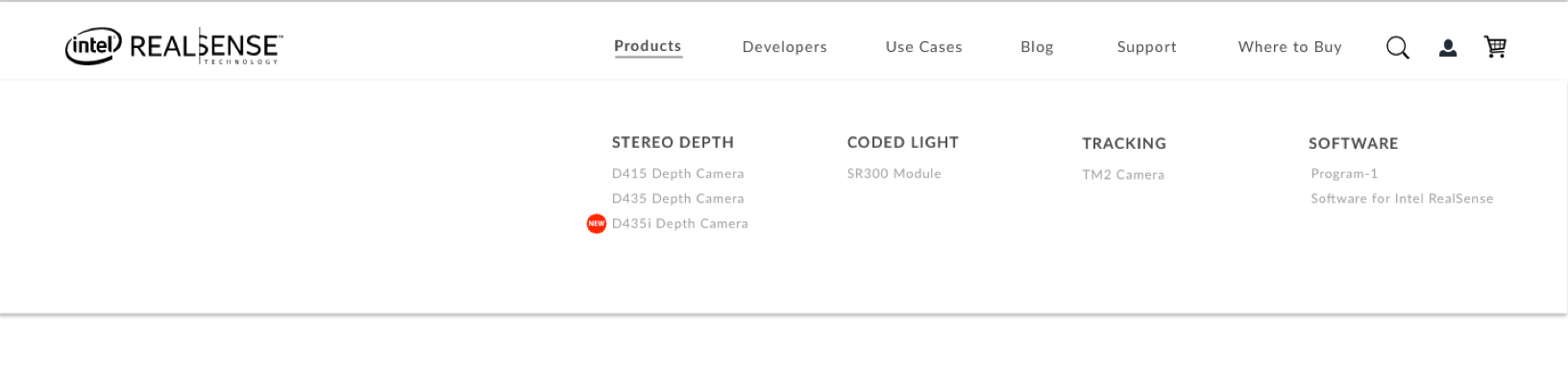
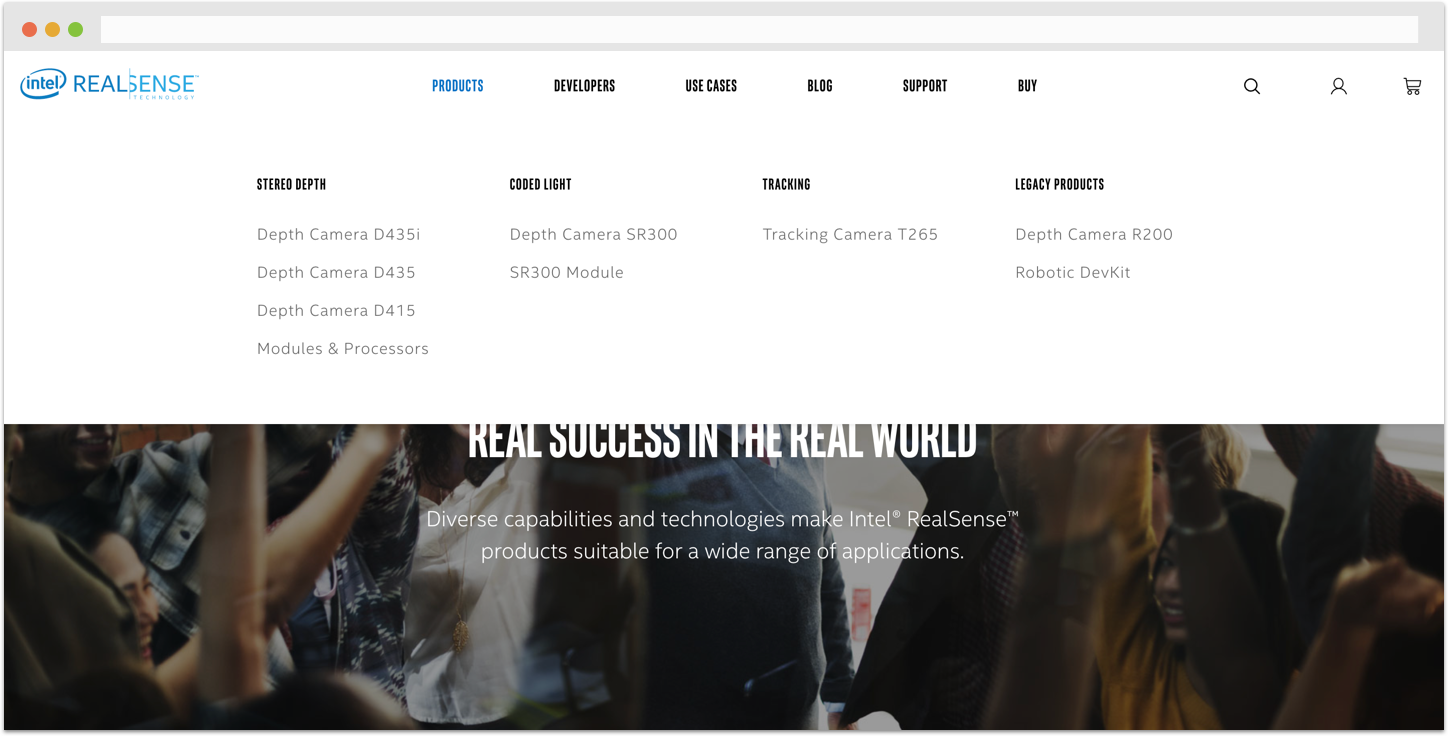
While having identical global navigations on both WordPress and Magento sides of the future site was a given, we also proposed and implemented consistent mega menus.
They are adjustable to both WordPress and Magento systems, easy to maintain and flexible to scale. They reduce cognitive load on users by offering seamless experience with predictability in finding expected information in expected places, while also exposing featured items without creating any clutter.
To avoid long-term negative technological impact on the menu’s maintenance and prevent its accidental growth below the fold of the screen, we implemented Featured Products flags instead of product images within the menu itself.
Seamless Transition Between Experiences
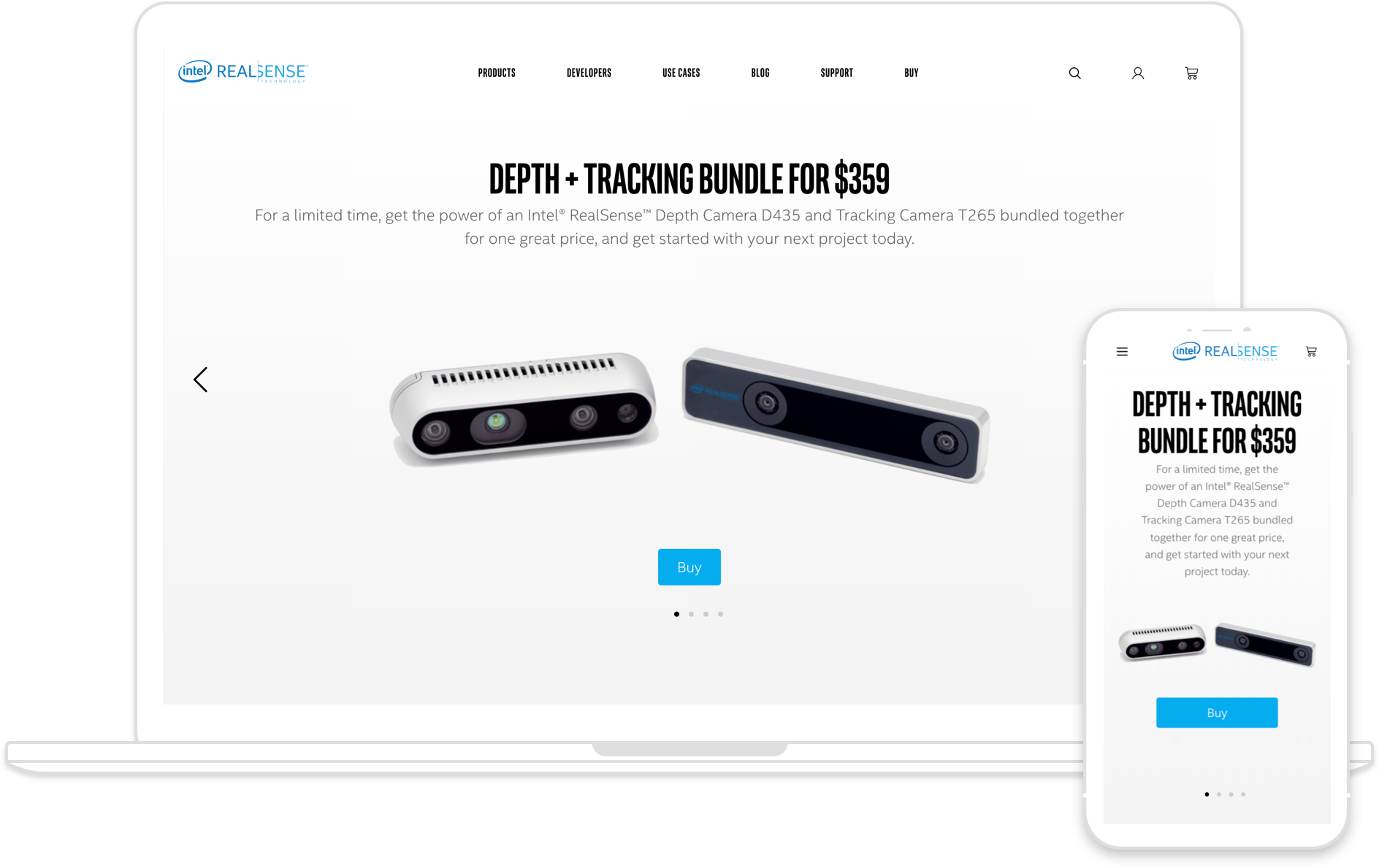
With fully consistent navigation and cohesive look-and-feel, the transition between WordPress and Magento sites was made to be unnoticeable to the user. While each site was optimized to serve a specific user need: WordPress – to inform and educate; while Magneto – to streamline the path to purchase, together they created a satisfying and frictionless experience.

Modular Component Library
We also created a library of reusable content “blocks” that could easily transition between two sites.





Capacity for Scaling Up Languages
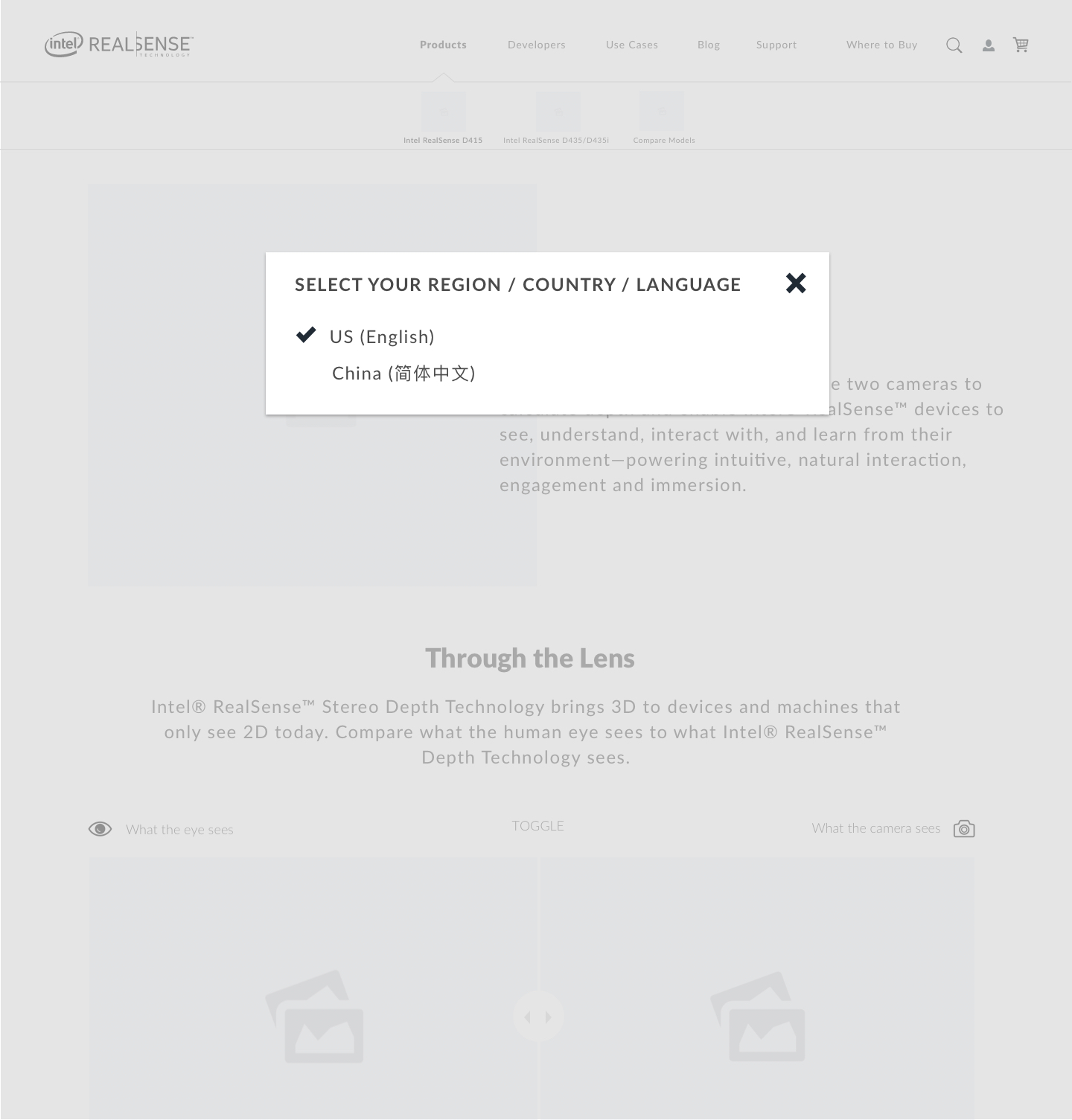
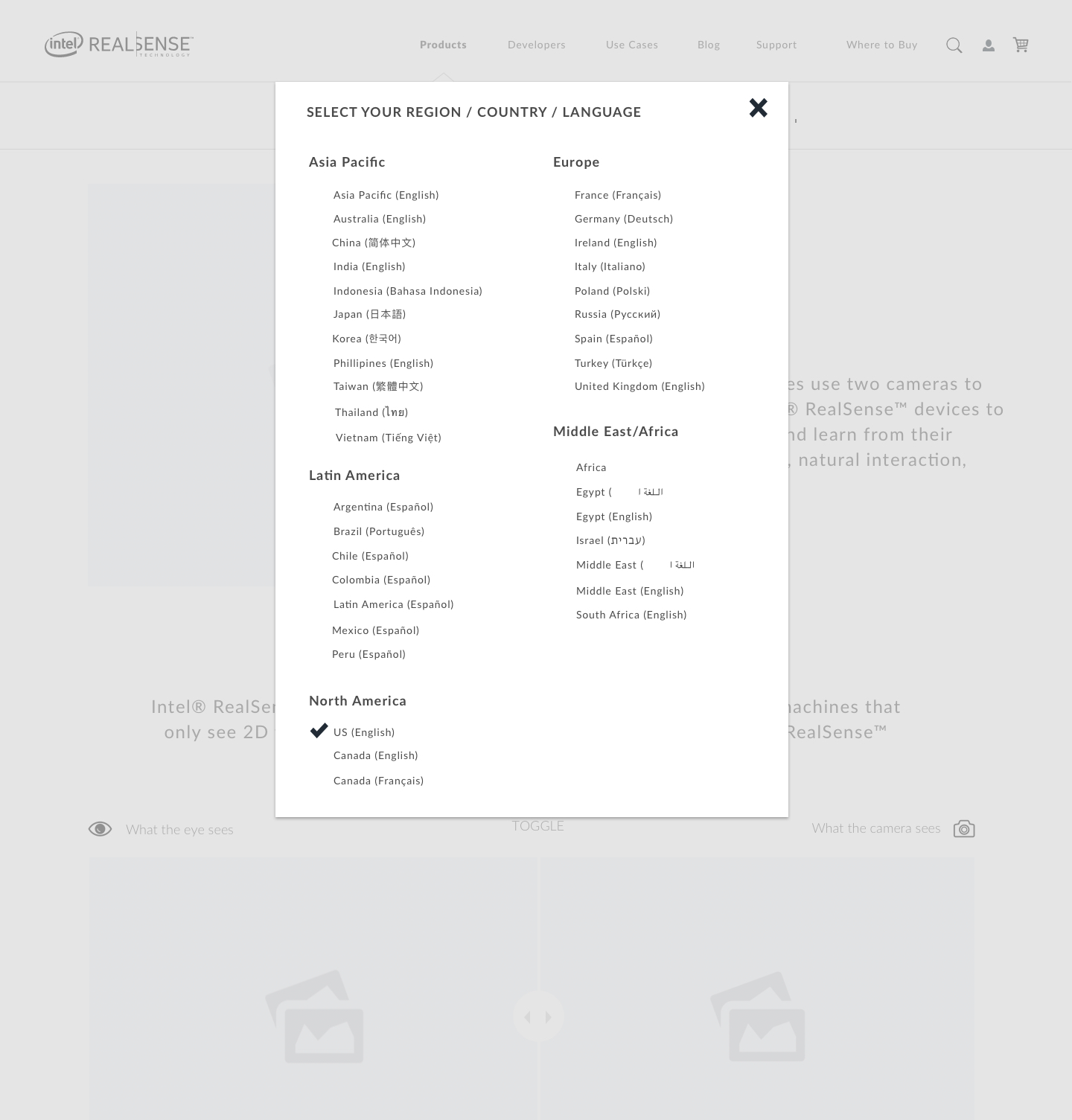
Intel RealSense 3D depth-sensing cameras are becoming widely popular around the world. Currently, they are being sold in the US, China, and Israel only. Of course, it won’t be long until they spread wider. Which means the site will need to be offered in the languages of the respective countries.
Instead of making a user to select preferred language/region first time they visit the RealSense site, we chose to rely on GeoIP detection behind the scenes and instead of blocking the entire screen with the language prompts offer and region/language switch in the footer. Of course, the list languages and regions in the footer tooltip would grow as they become available.

Results
Making WordPress and Magento work in full harmony, and especially making it transparent to the users wasn’t easy. The RealSense site has been “softly launched” a couple of weeks ago and got an overall very positive response, but we are still fixing minor glitches and gathering customer data on ease of use, online task completion, and importance of specific information and features.