Design and development of a community website for young actors, musicians, writers, dancers and artists.

How It All Began
A couple of years ago, my then high-school-aged daughter came up to me asking for help with an online project she wanted to start. While she is not a techie by a long stretch, but by then, she already had many years of semi-professional acting under her belt, sold some of her paintings, and performed her original songs all over NYC. Her friends were equally (if not more) artistically inclined. The challenge they were facing was the desire to expand their circle. To find more kids in their age group who love all kinds of arts just as much as they do and connect with them, maybe even start collaborating on projects and increase an overall visibility of their creative efforts.
During our initial conversation, I told her I could help creating a website with the profiles of her friends-young artists, profiles that would give a little insight into every artist’s life and interests, and provide contact information including social links for others to reach them.
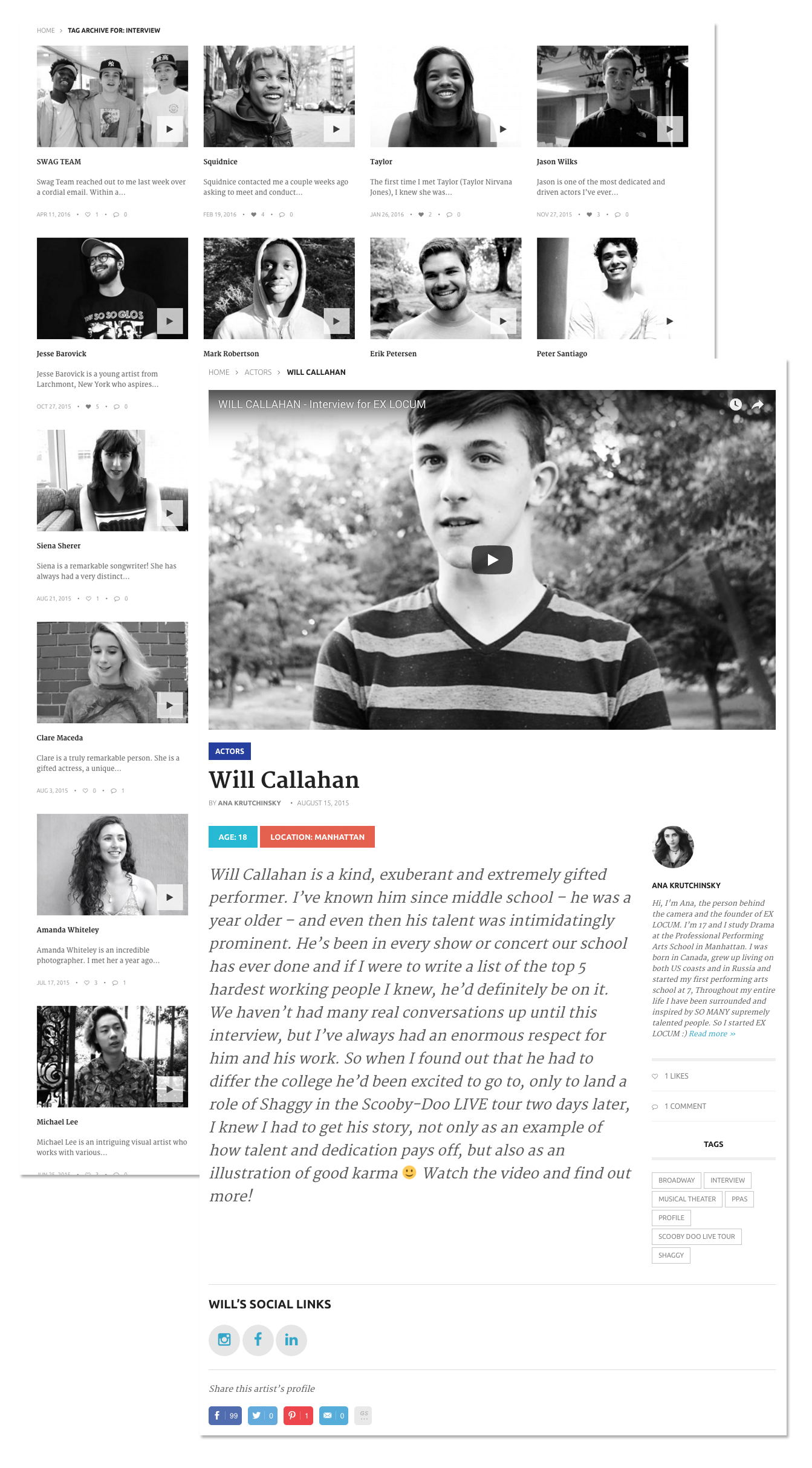
With that idea in mind, she went back to talk to her friends and they decided they wanted to take it a step further – to record and publish a video interview as a main component of each artist’s profile, thinking that seeing others speak about their passions on camera would create a stronger impression and more likely to bring others in, as well as add or link some “creative bits” (such as videos for dancers, acting photos for actors and directors, embed original tracks from SoundCloud and Bandcamp for musicians, etc.)
The Planning Stage
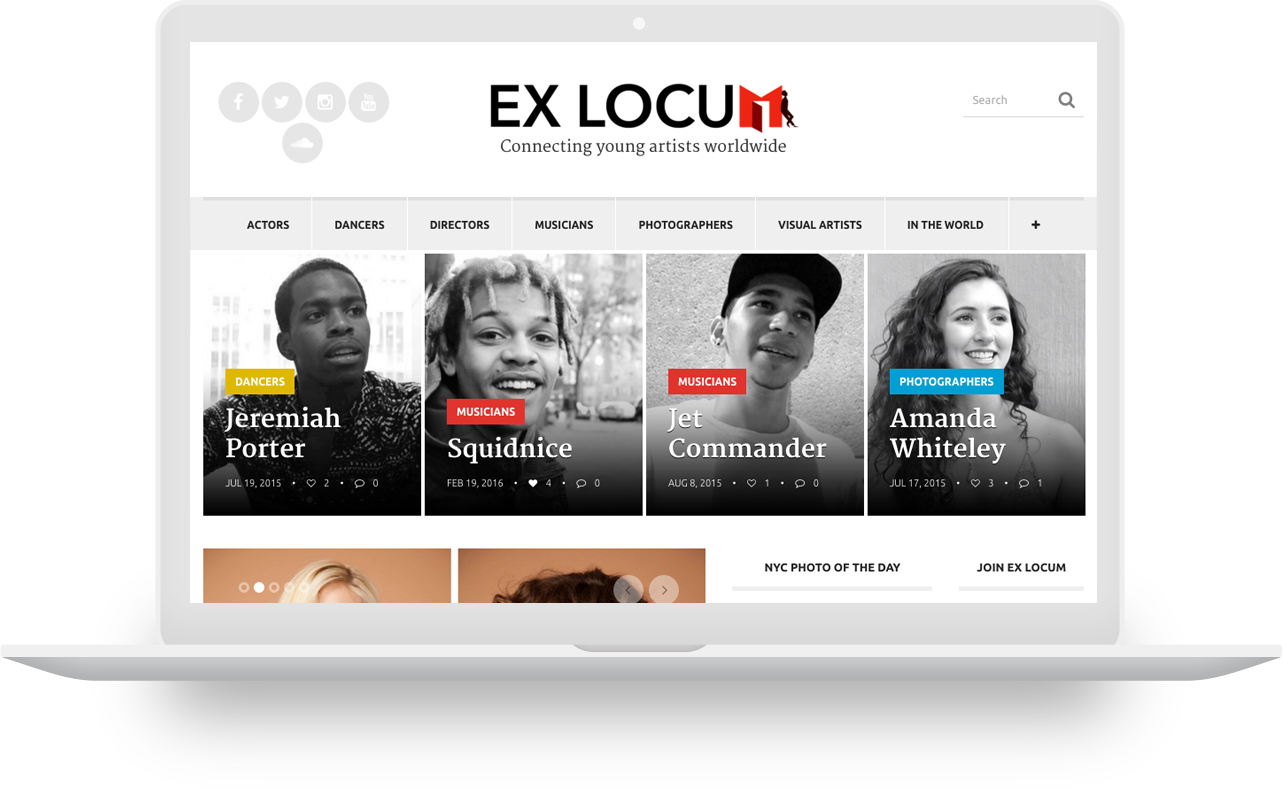
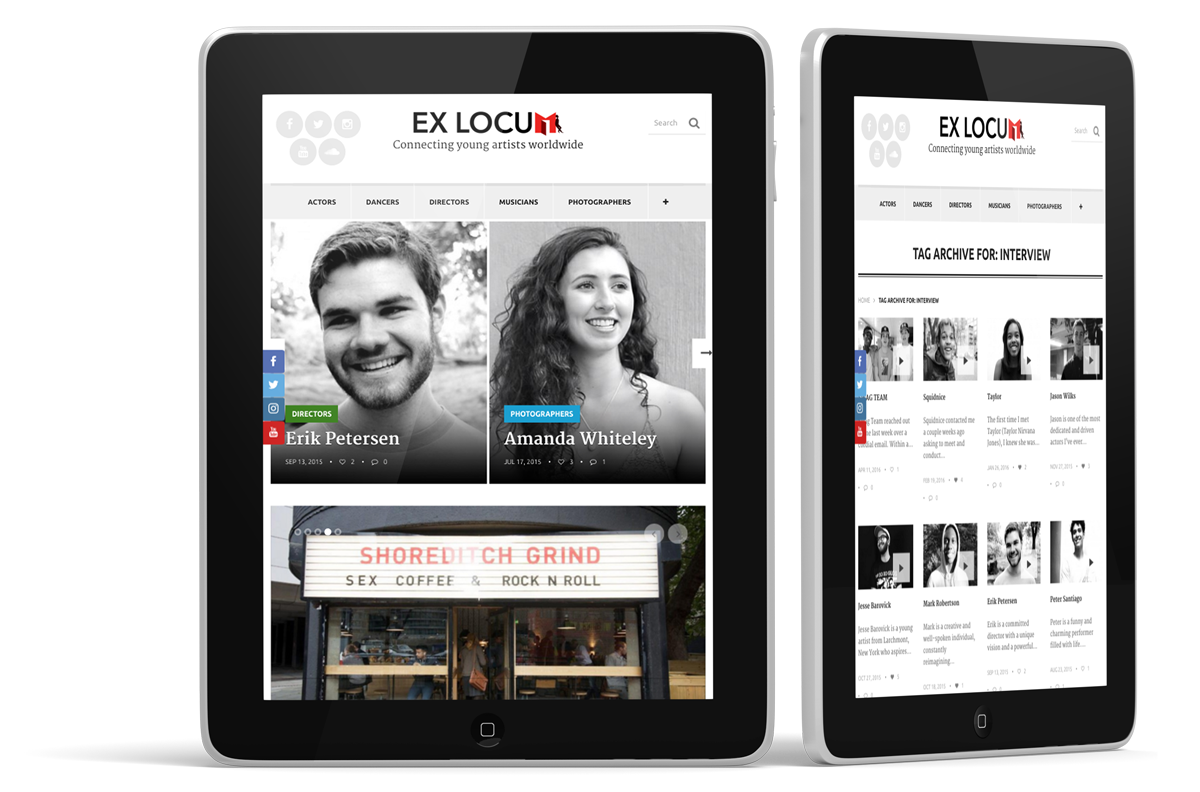
Kids wanted the site to have a simple but bold layout, with color-coded elements. Each color representing a particular “art”.
We also decided to put a randomised slideshow of the interviews directly on the homepage to grab the attention of new visitors, while providing equal exposure on the homepage to all young artists.

Another useful identifier we tested and decided to use on every profile was color-coded strip for age/school/location

Testing the Waters
Prior the site launch the kids put together a “teaser”, which I placed on the “coming soon” page, just a few days before the initial site launch.
Even though the site started with only 5 profiles/interviews, it gathered a lot of interest and quickly grew.


Needless to mention that the site was designed with the “mobile-first” mindset. No surprise – especially considering the target audience make-up – that more than 80% of the traffic was coming from phones and tablets.

Expanding Beyond Video Interviews
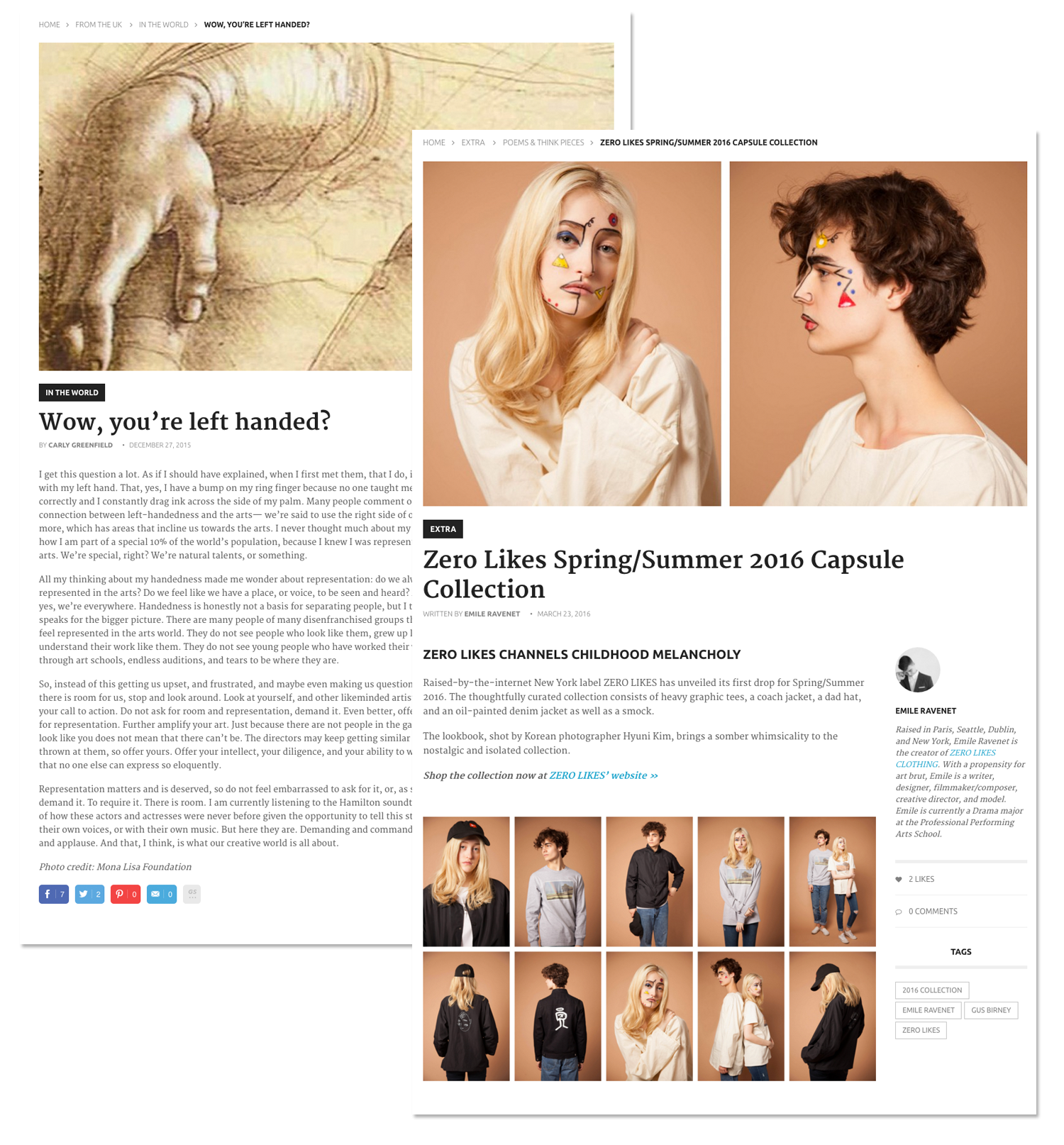
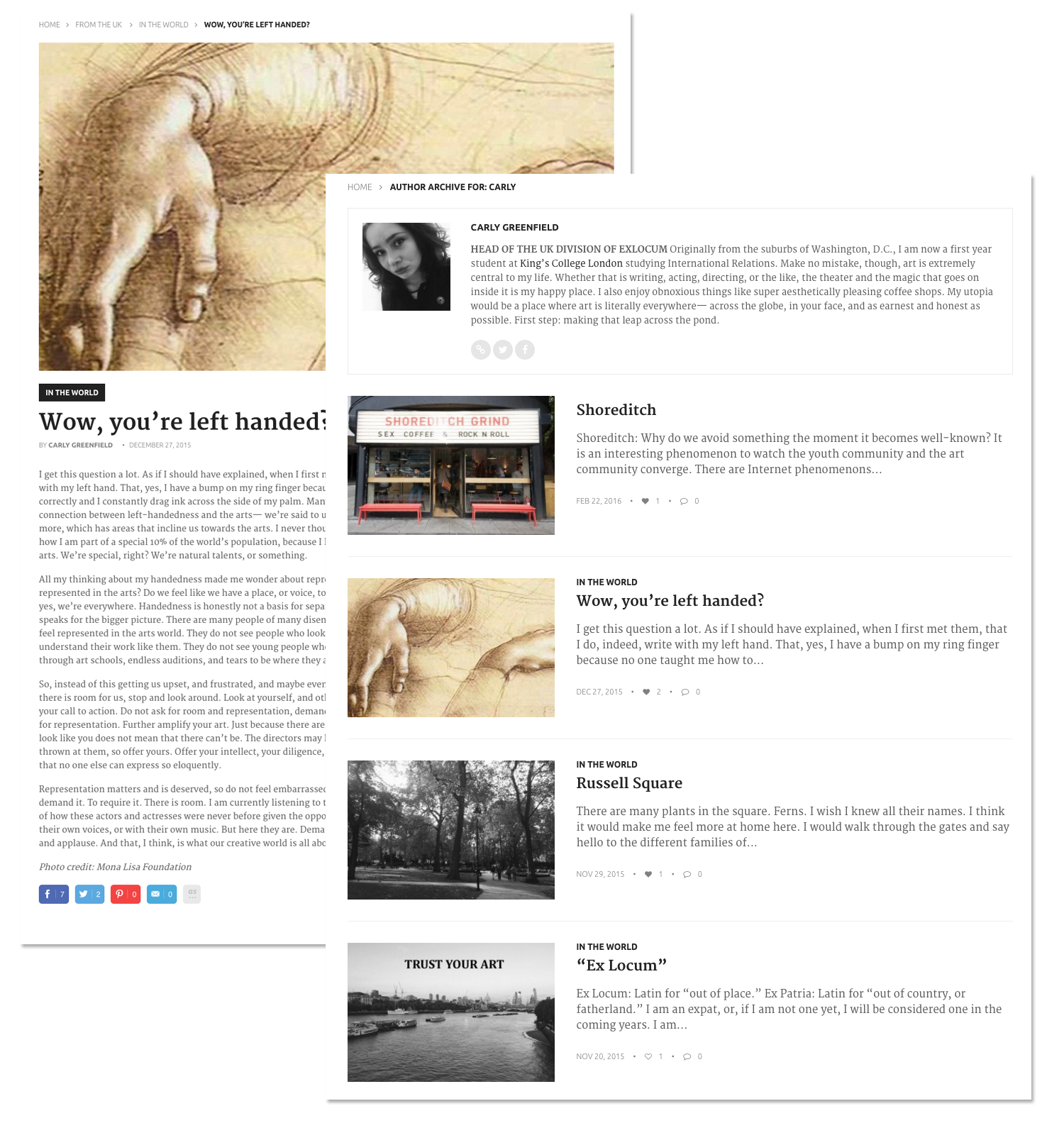
After the initial excitement over the launch subsided, and video interviews of young artists became a norm, we decided to expand the site into other artistic areas, such a poetry and creative blogging. This is when the EX LOCUM team also expanded to include regular columnists and invited writers.
The Campaign
While NYC teens were becoming aware of EX LOCUM existence, the ambitious EX LOCUM team craved more action and more exposure. So it was decided to create some print materials (I helped them design create the flyer shown here) and take it to the streets.
Going Worldwide
After about four-five months of operation, artistically inclined kids from outside of the US started sending emails and wondering if they can be interviewed and what other ways were there to contribute to the initiative.
This is how the outposts in the UK and France were born.


The Outcome
For the first six months of the site life, I was helping behind the scenes with a range of tasks from brainstorming concepts to advising on user experience, introducing them to A/B testing and social media promotion strategies to designing layouts, WordPress theming and customizing plug-ins. While kids were delivering and publishing all the content, including the videos. After that, the team felt ready to continue fully on their own. They even put together this celebratory video 🙂